有寫過程式的人都知道,我們常常會在控制台輸出一些訊息用來DEBUG,測試看結果正不正確、程式是否有跑到這段,像是Javscript的 console.log()或是C#的Console.WriteLine()。
而在Sass裡面也能這樣做,並且Sass的訊息分為@debug、@warn、@error三種。
話不多說,我們馬上就來用用看吧!
開啟任意一個.scss檔,輸入下面程式碼:
@debug "Debug message.";
@warn "Warning message!";
@error "Error message!!";
接著將專案跑起來,你會發現專案發生錯誤沒辦法跑起來..
原因就是因為我們有寫error的訊息,所以gulp在跑Sass編譯的時後會視為有錯,沒辦法順利編譯
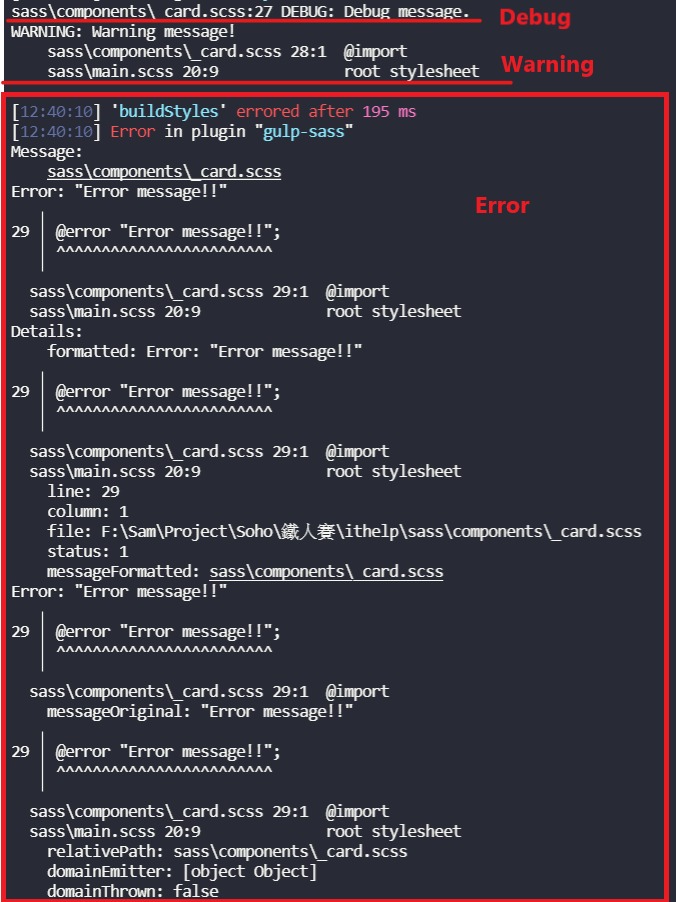
可以看到VS Code的終端機會跑出我們剛剛寫的訊息:
每一段都會標示這是DEBUG、Warn還是Error訊息,並且包含檔案路徑、名稱、行數,而越嚴重的warn、error就會有越多的訊息可以參考!
接下來我們將@error這行註解掉,並且再跑起來試試:
@debug "Debug message.";
@warn "Warning message!";
// @error "Error message!!";
會發現專案順利跑起來了! 僅剩下debug和warn的訊息(所以由此可知有warn訊息是可以跑起來的)
這樣開發時就可以依照狀況決定要使用哪種訊息給開發者看,這在製作套件或是提供程式碼給其他人使用時都是非常重要的,提供的訊息越多,開發者就會越好上手
也因為之後我們也不定時的用到,所以這邊才會先介紹~
